Simple Text String
The text API described in this topic is out of date. If you want to learn about text API represented by the new drawing engine in Graphics Mill, read the Drawing Text article.
Graphics Mill provides the Graphics.DrawString method to draw single-line text. The following parameters should be passed when using this method:
- A text string to draw.
- A Font with the proper size, name, etc.
- Coordinates of the text.
- A Brush with the desired text color.
Let's examine a simple code example which draws the following text:

Here is the code sample:
using (var bitmap = new Bitmap(300, 30, PixelFormat.Format24bppRgb, RgbColor.White))
{
using (var graphics = bitmap.GetGraphics())
{
//Draw text
var font = new Font("Futura Md BT", 20);
font.Bold = false;
font.Italic = true;
font.Underline = true;
font.Strikeout = false;
font.HorizontalAlignment = HorizontalAlignment.Center;
var brush = new SolidBrush(RgbColor.Red);
graphics.DrawString("Sample text", font, brush, 150, 0);
bitmap.Save(@"Images\Output\string.png");
}
}
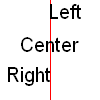
Coordinates of the text can be treated in different ways. The interpretation of these coordinates depends on the text alignment (horizontal and vertical). Horizontal alignment can be modified with the Font.HorizontalAlignment. It specifies whether the X coordinate is at the beginning (left position), center, or end (right position) of the text:

This figure was produced with the following code:
using (var bitmap = new Bitmap(100, 100, PixelFormat.Format24bppRgb, RgbColor.White))
{
using (var graphics = bitmap.GetGraphics())
{
var pen = new Pen(RgbColor.Red, 1);
graphics.DrawLine(pen, 50, 0, 50, 100);
var brush = new SolidBrush(RgbColor.Black);
//Adjust font settings
var font = new Font("Arial", 20, false, false);
//Draw text with different horizontal alignments
font.HorizontalAlignment = HorizontalAlignment.Left;
graphics.DrawString("Left", font, brush, 50, 0);
font.HorizontalAlignment = HorizontalAlignment.Center;
graphics.DrawString("Center", font, brush, 50, 33);
font.HorizontalAlignment = HorizontalAlignment.Right;
graphics.DrawString("Right", font, brush, 50, 63);
bitmap.Save(@"Images\Output\string.png");
}
}
Vertical alignment can be modified with the Font.VerticalAlignment property. It specifies whether the Y coordinate is in the top, bottom or baseline level of the text:

This figure was created with the following code:
using (var bitmap = new Bitmap(200, 60, PixelFormat.Format24bppRgb, RgbColor.White))
{
using (var graphics = bitmap.GetGraphics())
{
var pen = new Pen(RgbColor.Red, 1);
graphics.DrawLine(pen, 0, 30, 200, 30);
var brush = new SolidBrush(RgbColor.Black);
//Adjust font settings
var font = new Font("Arial", 20, false, false);
font.HorizontalAlignment = HorizontalAlignment.Left;
//Draw text with different vertical alignments
font.VerticalAlignment = VerticalAlignment.Bottom;
graphics.DrawString("Bottom", font, brush, 0, 30);
font.VerticalAlignment = VerticalAlignment.Baseline;
graphics.DrawString("Baseline", font, brush, 80, 30);
font.VerticalAlignment = VerticalAlignment.Top;
graphics.DrawString("Top", font, brush, 160, 30);
bitmap.Save(@"Images\Output\string.png");
}
}
To draw rotated text, like this:

you should pass the desired rotation matrix to the Graphics.Transform property before drawing the text:
using (var bitmap = new Bitmap(120, 120, PixelFormat.Format24bppRgb, RgbColor.White))
{
using (var graphics = bitmap.GetGraphics())
{
var pen = new Pen(RgbColor.Black, 1);
var brush = new SolidBrush(RgbColor.Black);
//Adjust font settings
var font = new Font("Tahoma", 20);
font.HorizontalAlignment = HorizontalAlignment.Center;
font.VerticalAlignment = VerticalAlignment.Bottom;
//Draw rotated line and text
var matrix = new System.Drawing.Drawing2D.Matrix();
matrix.RotateAt(45, new System.Drawing.PointF(60, 60));
graphics.Transform = matrix;
graphics.DrawLine(pen, -30, 60, 150, 60);
graphics.DrawString("Sample text", font, brush, 60, 60);
bitmap.Save(@"Images\Output\string.png");
}
}